Contextualizar
El tipo de menú Riboon fue una de las principales innovaciones visuales desarrolladas para aplicaciones de escritorio (y más tarde adaptado para aplicaciones web). Hasta entonces, solían utilizar una estructura simple al menú principal de las ventanas, que consistía en una barra superior y sin muchos detalles gráficos de los que derivan las barras verticales con los elementos que eran sólo de texto, a veces, un pequeño cuadro en la esquina.
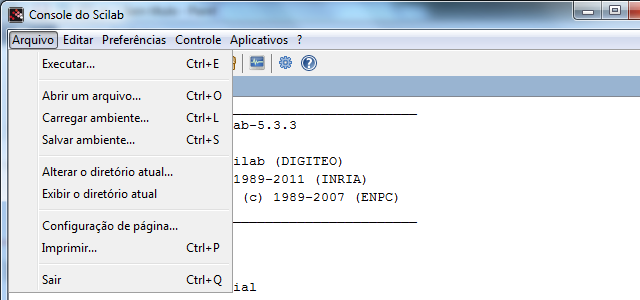
La figura 1 muestra un ejemplo de un menú, con el primer elemento resaltado.

Figura 1: Estructura del Menú Principal Común
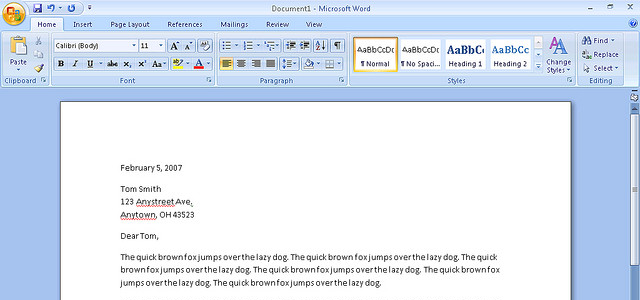
En el estilo de menú Riboon, los elementos comenzaron a ser agrupados en pestañas que contienen grupos que se pueden insertar en varios tipos de elementos, tales como botones y cuadros de texto. El ejemplo más conocido de este modelo es el uso de Microsoft Office, como se muestra en la Figura 2.

Figura 2: menú de Office 2007 a la ribbon
Esto rápidamente se convirtió en uno de los diseños más "deseables" en el medio de la programación del menú, y los desarrolladores han llegado a adoptarlo en sus nuevas aplicaciones y migrar los viejos.
El RibbonControl de DevExpress
En este contexto, algunos fabricantes de componentes comenzaron a desarrollar sus soluciones para diversas plataformas y comercializarlos (o distribuirlos de forma gratuita). Mientras IDEs no proporcionaron un componente nativo para cumplir con esta nueva "ola", empresas como DevExpress incluyen este componente en sus bibliotecas, haciendo más fácil el acceso a este modelo de interfaz.
Aquí se presentarán este componente de DevExpress para Visual Studio, destacando sus principales características y dar las bases necesarias para que cualquier desarrollador con conocimiento de la herramienta puede incluirlo en sus aplicaciones.
Así que para empezar, creamos una aplicación de Windows Forms en Visual Studio (en este caso se utiliza la versión de 2010, pero puede utilizar otra versión, pero teniendo en cuenta que puede haber diferencias debido a las diferentes versiones de la biblioteca).
En el formulario principal, vamos a añadir un RibbonControl desde la pestaña "Navegación y Diseño" en la caja de herramientas de DevExpress.
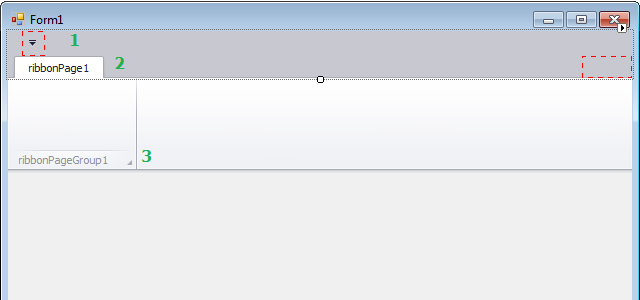
El aspecto inicial se muestra en la siguiente figura, que pone de relieve algunos elementos de la cinta.

Figura 3: RibbonControl en forma con elementos resaltados
Miembros en comisión son:
- 1 Barra de acceso rápido: es posible insertar elementos de los que se accede con más frecuencia, lo que facilita el acceso por parte del usuario. Más adelante se explicará cómo agregar elementos a la "Barra de herramientas de acceso rápido" (Barra de herramientas de acceso rápido).
- 2 pestañas de ribbon: la estructura principal de ribbon está dividida en páginas con pestañas (páginas de ribbon), que se insertan en los grupos con diversos elementos. Un menú que utiliza alusión anteriormente, las páginas podrían representar los puntos de menú más alto nivel (esos son siempre visibles en la parte superior de la ventana).
- 3 Ribbon Grupo de Páginas: dentro de las páginas son la cinta son los grupos de páginas cinta, en la que se insertan los elementos reales de menú (botones, submenús, cuadros de texto, etc.) Sólo con hacer una referencia rápida de las aplicaciones comerciales, podríamos imaginar que la página era el "registros", mientras que los grupos subdivididos en "acciones", "Personas", "seguridad", etc. Artículo proporcionado a lo largo de la cinta se incrementará para facilitar la comprensión de los conceptos.
Estilo del Ribbon y "utilizar" con los formularios
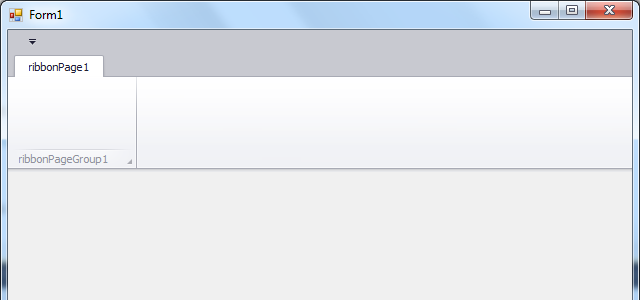
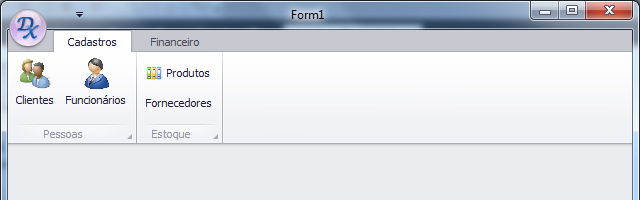
Ejecutando el proyecto, tenemos un resultado similar a la figura 4, donde vemos que la Riboon se encuentra dentro de formulario. Sin embargo, si se compara con las aplicaciones como Word y Excel, en tales casos, Riboon se "fusiona" con el formulario.

Figura 4: Formulario de correr con la cinta interna
Para conseguir el efecto de "fusion" con el formulario, dando la impresión de que él es parte de la estructura de "cerrar" la ventana, se debe utilizar una forma de tipo RibbonForm, situada en espacio de nombres DevExpress.XtraBars.Ribbon.
Para ello basta con cambiar la clase del formulario principal de la aplicación. Visualización del código de la forma, cambiamos la declaración de la clase de la siguiente manera:
Listado 1: Modificando el formulario para RibbonForm
public partial class Form1: DevExpress.XtraBars.Ribbon.RibbonForm { public Form1 () { InitializeComponent (); } }
Ejecutando el proyecto de nuevo, el resultado es diferente, como se ve en la siguiente figura. En tiempo de diseño, ahora es posible ver los cambios estéticos.

Figura 5: RibbonForm fusionó con la cinta
También puede cambiar el diseño general de Riboon con uno de los tres modelos disponibles: Office 2007, Office 2010 y Office Mac. Para esta configuración, basta con cambiar la propiedad RibbonStyle de Riboon. Los resultados obtenidos son los siguientes:

Figura 6: RibbonStyle Office2010

Figura 7: RibbonStyle MacOffice
El Office2007 es un patrón de estilo, que se puede ver en la Figura 5.
En las figuras 6 y 7, vemos que hay una flecha en la parte superior derecha de la cinta. Este pequeño botón se puede utilizar para ocultar el área principal de la cinta (donde están los grupos). El mismo efecto se puede lograr haciendo doble clic sobre la solapa.
Adicionando páginas, grupos e items de forma rápida
Para aumentar a Riboon, utilizamos los siguientes procesos:
- Para agregar páginas: Haga clic en la pestaña de la página y seleccione la opción "Add Page".
- Para agregar grupos: haga clic en la pestaña de la página en la que se agrega el grupo y seleccione la opción "Add PageGroup".
- Para añadir elementos: haga clic en el grupo al que desea agregar los elementos y escoger una de varias opciones disponibles.
Estos son los principales procedimientos en la estructuración de Riboon, que forman dan forma al menú rápido.
Para ilustrar, vamos a crear dos páginas con algunos grupos, como se muestra en la Figura 8 ..
Ambos grupos tienen las páginas como la propiedad Text, que representa el texto que aparece en la cinta.

Figura 8: Cinta con páginas y grupos añadió
A continuación, añadir algunos botones dentro de los grupos. Los botones tienen varias propiedades, entre las que cabe destacar en este punto:
- Caption: texto que aparece en el botón.
- Glyph: pequeña imagen, que aparece junto al texto.
- LargeGlyph: imagen grande sobre el texto que se muestra en el botón para hacer un "botón grande".
En la siguiente imagen se define con dos botones con Large Glyph una con Glyph y otra sin ninguna imagen.

Figura 9: Los botones con y sin imágenes
Una vez añadidos, los botones funcionan como cualquier otro botón en términos de la interacción del usuario. Para activar el evento click, tome dos clicks en cada uno.
Añadir elementos a la barra de herramientas de acceso rápido y el menú de la aplicación
Para agregar elementos a la barra de herramientas de acceso rápido es necesario utilizar el diseño de la ventana de edición de Riboon, que se puede hacer desde la "etiqueta inteligente(Smart Tag)" (pequeña flecha aparece en la esquina superior derecha del componente para seleccionarlo) seleccionando la opción "Run Design".
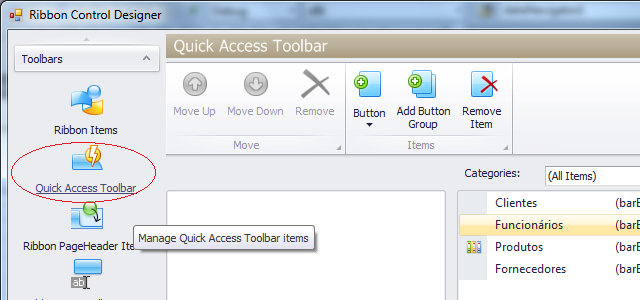
En la ventana que se abre, debe acceder a la opción "Quick Access Toolbar" en el lado izquierdo, como se muestra en la siguiente figura.

Figura 10: Ventana para editar el diseño de ribbon
Como podemos ver en el lado derecho con los elementos ya creados de la ribbon (sólo los botones). Para agregar a la barra de herramientas de acceso rápido, basta con arrastrar a la región en blanco en el centro de la pantalla.
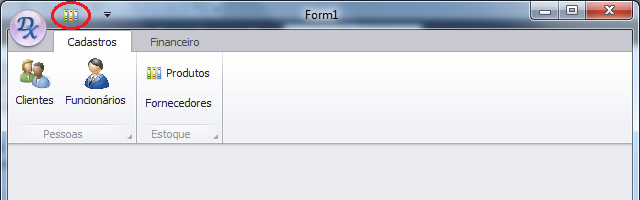
Para ilustrar esto, vamos a arrastrar el enlace "Productos" y cierre la ventana de edición de diseño. A continuación, compile el proyecto y obtendra el siguiente resultado.

Figura 11: Artículo añadido a la "Barra de herramientas de acceso rápido (Quick Access Toolbar)"
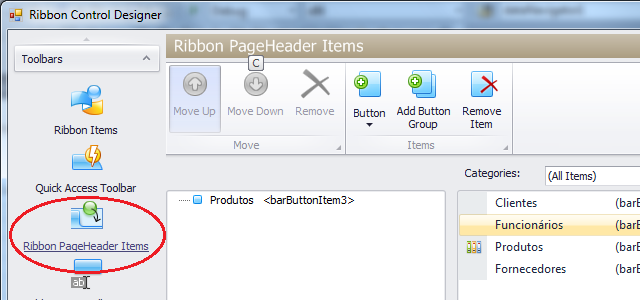
También puede insertar elementos en la cabecera de la cinta, en la región donde las fichas son las páginas. Para ello, de nuevo en la ventana del editor de diseño, seleccione la opción "Elementos PageHeader Ribbon", y, como en el caso de la barra de herramientas de acceso rápido, arrastre los elementos a la región central. En este caso, también insertar el botón "Productos", como se muestra en la Figura 1.

Figura 12: Agregar elementos a la cabecera de ribbon
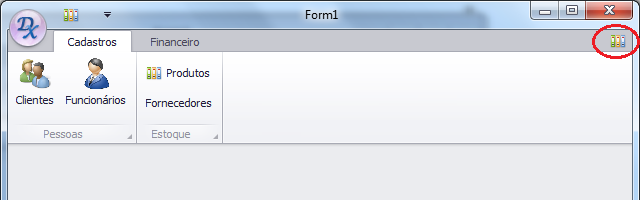
Ahora, el botón aparece en la esquina superior derecha, como se muestra a continuación.

Figura 13: Botón en la cabecera de ribbon
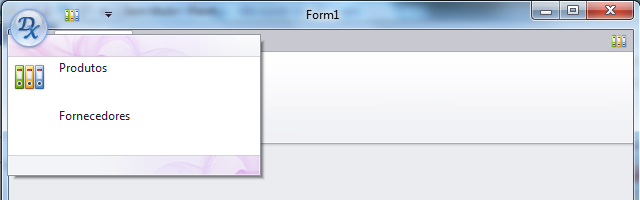
Por último, para completar la personalización básica de Ribbon, podemos insertar elementos en el menú de la aplicación, el que se muestra al hacer clic en el icono bola superior izquierda.
A esto hay que añadir un componente ApplicationMenu en el toolbox del formulario y haga clic en smart tag, seleccionando la opción "Run Design". Esto abrirá la ventana de edición de ribbon, ya conocida por nosotros, y sólo tienes que arrastrar algunos artículos para la región central, como en los casos anteriores. En el ejemplo, se inserta en dos de los botones dibujados creado anteriormente y el resultado se muestra a continuación.

Figura 14: Los elementos del menú de la aplicación
Conclusiónes
Las propiedades, métodos y posibilidades de personalización de RibbonControl son muchas y que tomaría algunos artículos para explicar en detalle.
En esta publicación, sin embargo, el objetivo era dar una visión general del componente, lo que permite a los lectores a empezar a usarlo en sus aplicaciones.
Con la información que se presenta aquí es posible construir una estructura razonable con ribbon para formar el menú principal de los formularios, con las divisiones en pestañas y grupos que a su vez contienen varios elementos.
El presente contenido no es de mi propiedad, si deseas ver el documento original se encuentra en portugues y este es el enlace http://www.devmedia.com.br/conhecendo-o-componente-ribboncontrol-da-devexpress-para-net/25945




No hay comentarios:
Publicar un comentario